How to Remove Background from image in Photoshop
Because Photoshop is way additional refined than PowerPoint, there square measure a number of completely different strategies you'll use to form a background clear. every is nice for a special reasonably image. Click the links below to leap to the tutorial for every method:
- The fast choice technique is nice for pictures with spherical edges.
- The comb technique is best for pictures whose edges need additional exactness.
- The plane figure Lasso technique is nice for pictures with straight edges.
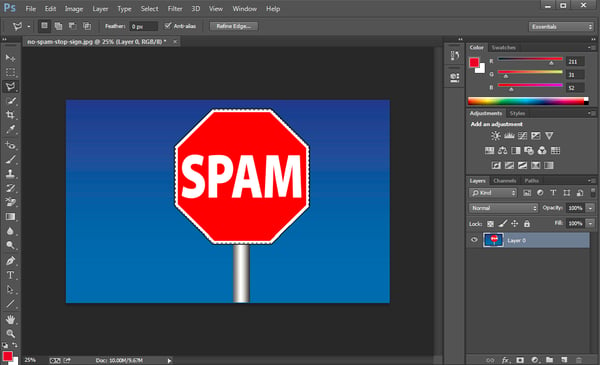
Let's say i need to get rid of the blue background (as well because the pole) from this "stop spam" image.
Because this image is formed up entirely of straight edges, this technique of background removal is ideal. Here's a way to create that blue background (and the silver pole) clear.
Step 1: Get your image prepared in Photoshop.
The first factor you will need to try to to when you drag and drop your image into Photoshop is convert it into a "Smart Object," then rasterize it. Here's how:
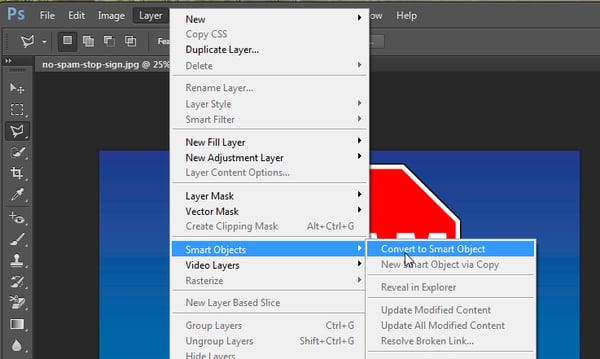
Click on the Layer dropdown in your Photoshop menu, highlight sensible Objects, then click Convert to sensible Object.
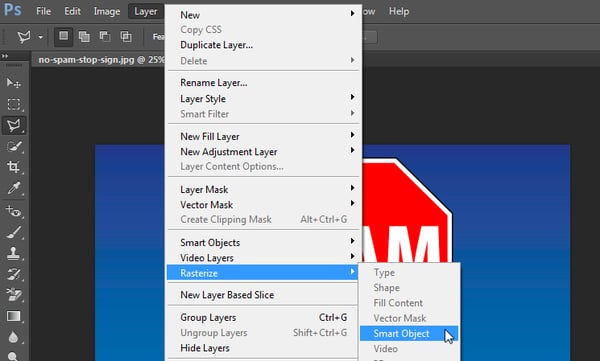
Next, click on the Layer dropdown again, but this time, highlight Rasterize, and then click Smart Object.
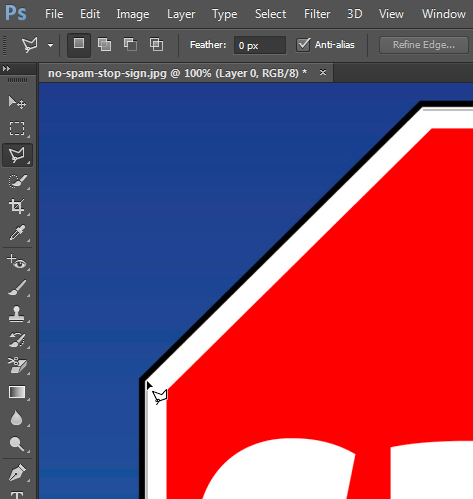
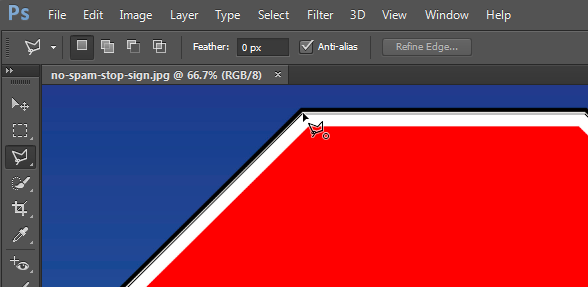
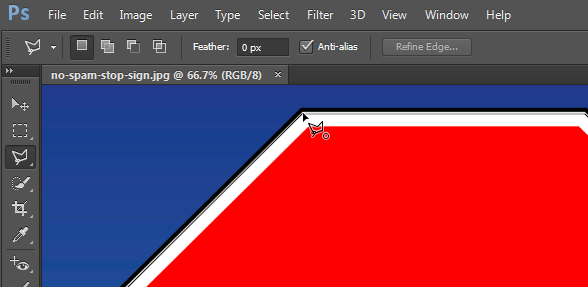
Once chosen, click on a place to begin, and trace the a part of the image you wish to stay employing a series of clicks from purpose to purpose. I opt to get obviate the black approach the stop sign, therefore i am tracing the sign simply within the fringes of the white border.
Labels: clipping path, image masking, Remove Background, Remove Background from Image, remove the Background, white background