Because Photoshop is way additional refined than PowerPoint, there square measure a number of completely different strategies you'll use to form a background clear. every is nice for a special reasonably image. Click the links below to leap to the tutorial for every method:
- The fast choice technique is nice for pictures with spherical edges.
- The comb technique is best for pictures whose edges need additional exactness.
- The plane figure Lasso technique is nice for pictures with straight edges.
The plane figure Lasso Method: For pictures With Straight Edges
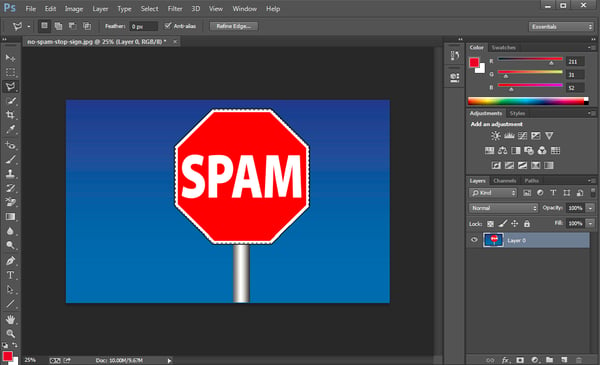
Let's say i need to get rid of the blue background (as well because the pole) from this "stop spam" image.
Because this image is formed up entirely of straight edges, this technique of background removal is ideal. Here's a way to create that blue background (and the silver pole) clear.
Step 1: Get your image prepared in Photoshop.
The first factor you will need to try to to when you drag and drop your image into Photoshop is convert it into a "Smart Object," then rasterize it. Here's how:
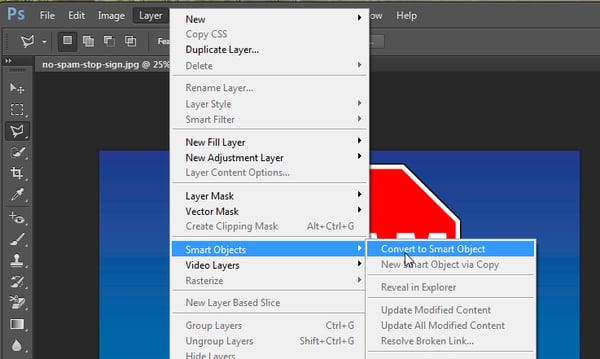
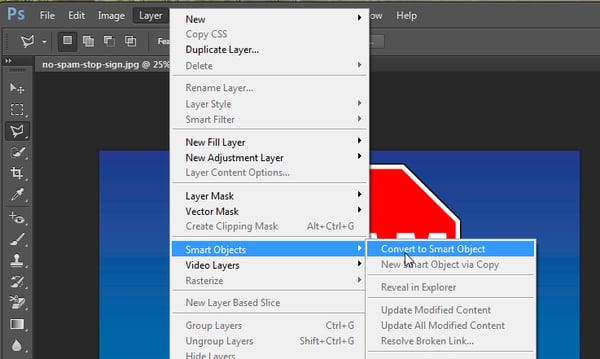
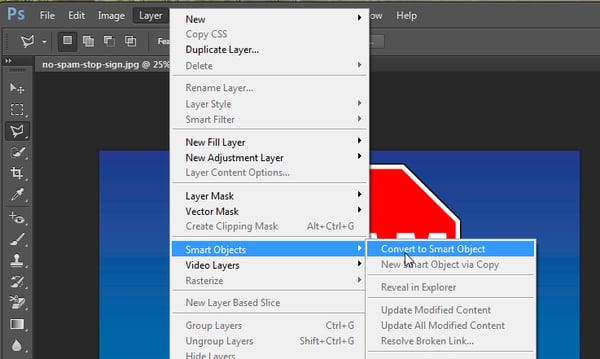
Click on the Layer dropdown in your Photoshop menu, highlight sensible Objects, then click Convert to sensible Object.
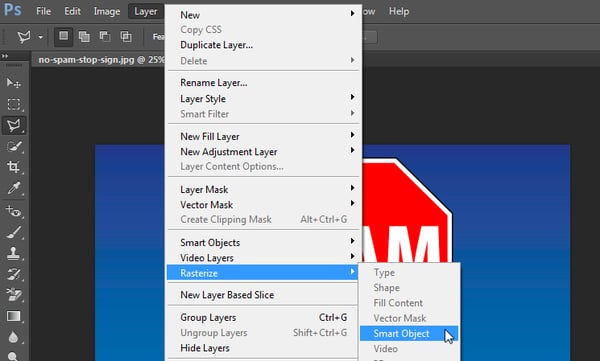
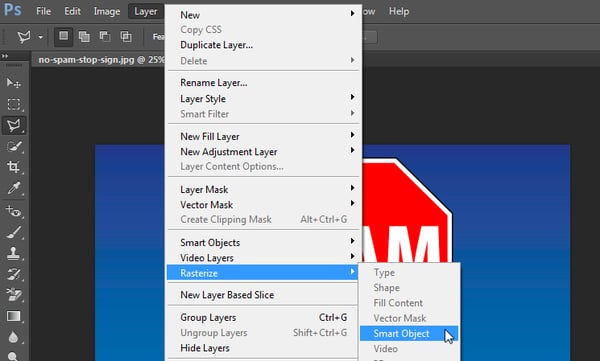
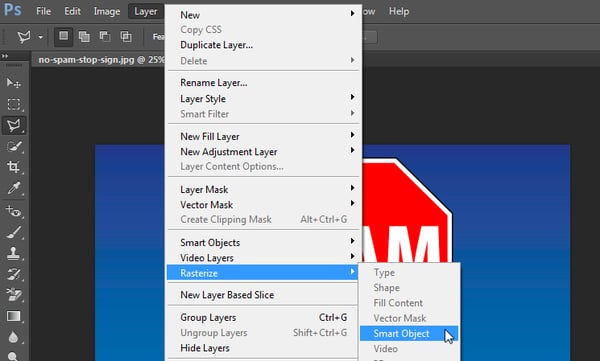
Next, click on the Layer dropdown again, but this time, highlight Rasterize, and then click Smart Object.
Once chosen, click on a place to begin, and trace the a part of the image you wish to stay employing a series of clicks from purpose to purpose. I opt to get obviate the black approach the stop sign, therefore i am tracing the sign simply within the fringes of the white border.

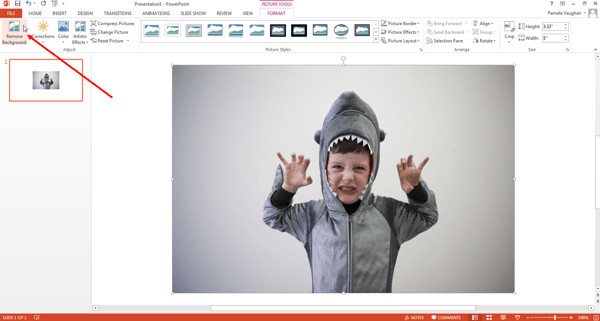
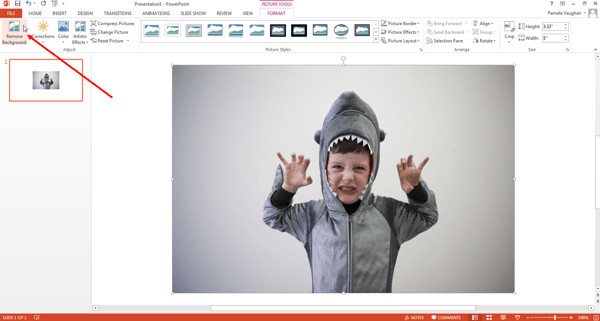
Step 2: First, click on your image. Then, under 'File' (on a
PC) or 'Adjust' (on a Mac) in your toolbar, choose 'Remove Background.'

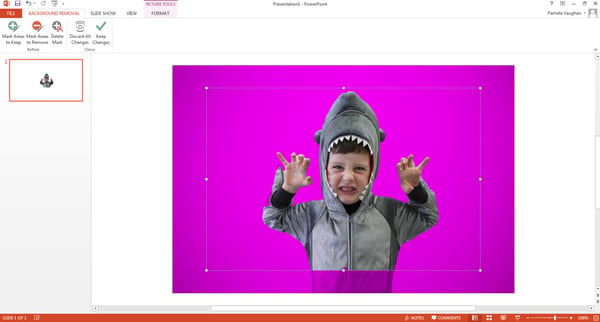
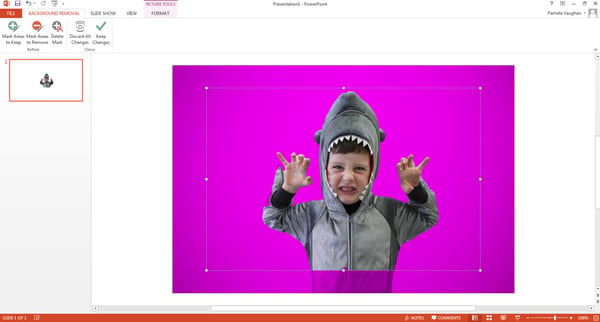
Step 3: PowerPoint will automatically try to remove the background ... but it probably won't get it right.

Step 4: Using the options in the toolbar, click to mark areas you want to keep or remove from the final cropped image.
See how it's cutting off part of shark boy's torso above? First, drag the box around the image so it includes the entire area of the image you want to keep.
Keep in mind that the areas highlighted in purple will ultimately be removed. Using the Mark Areas to Remove option
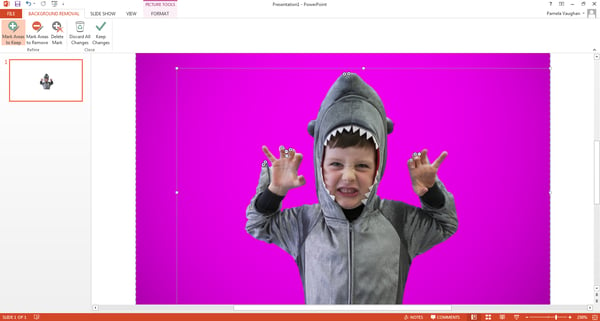
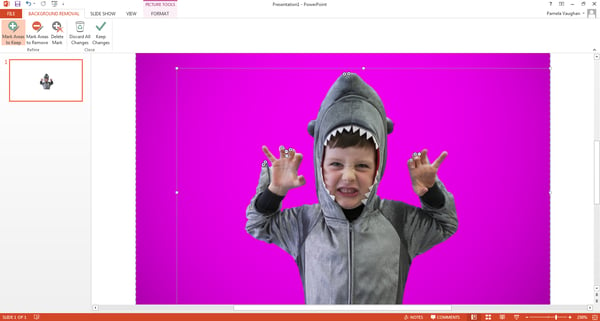
in the toolbar, click on any additional areas you would like to remove
-- they will feature a minus sign. And if there are purple areas you
actually want to keep, use the Mark Areas to Keep option in the toolbar and click to mark areas you want to keep -- they will feature a plus sign.
To be more precise with the areas you're clicking on, zoom in on your image.

Let's zoom in for a closer look ...

If you happen to mistakenly include or exclude something, just click
on the plus or minus sign that covers the area, and it will disappear.
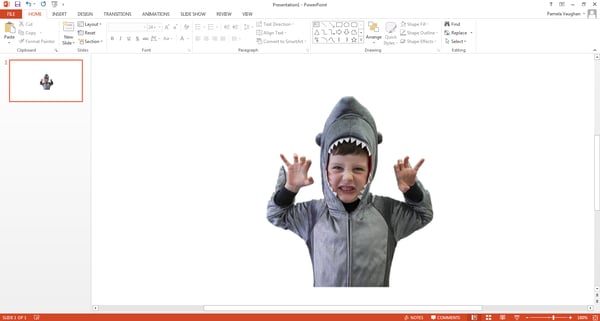
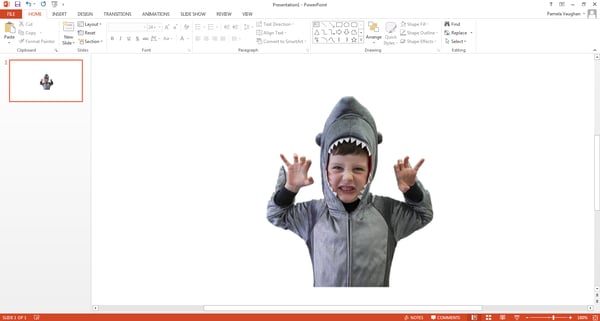
Step 5: Click somewhere outside of the image when you're finished ... and voila!

6) Last but not least, save the image as a PNG file to preserve its transparent background.
Let's say I want to remove the blue background (as well as the pole) from this "stop spam" image.

Because this image is made up entirely of straight edges, this method
of background removal is perfect. Here's how to make that blue
background (and the silver pole) transparent.
Step 1: Get your image ready in Photoshop.
The first thing you'll want to do after you drag and drop your image into Photoshop is convert it into a "Smart Object," and then rasterize it. Here's how:
Click on the Layer dropdown in your Photoshop menu, highlight Smart Objects, and then click Convert to Smart Object.

Next, click on the Layer dropdown again, but this time, highlight Rasterize, and then click Smart Object.

Now you're ready to convert that pesky background into a transparent one.
Step 2: Zoom in on your image so you can be more precise with your background removal.
You can zoom in and out by clicking the View dropdown and choosing Zoom In or Zoom Out, or using the keyboard shortcuts as indicated.
Step 3: Select the Polygonal Lasso Tool from the toolbar on the left.
The Polygonal Lasso Tool looks like this: 
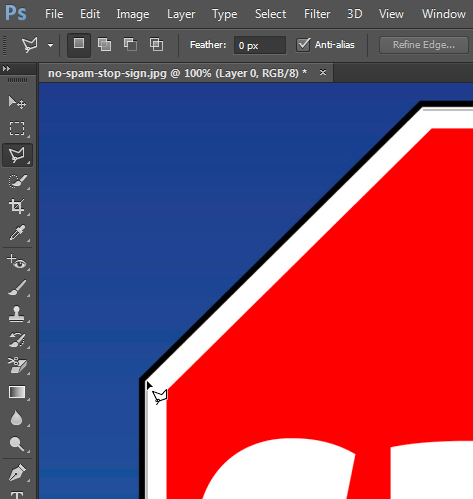
Once selected, click on a starting point, and trace the part of the
image you want to keep using a series of clicks from point to point. I
prefer to get rid of the black border on the stop sign, so I'm tracing
the sign just inside the outer edge of the white border.
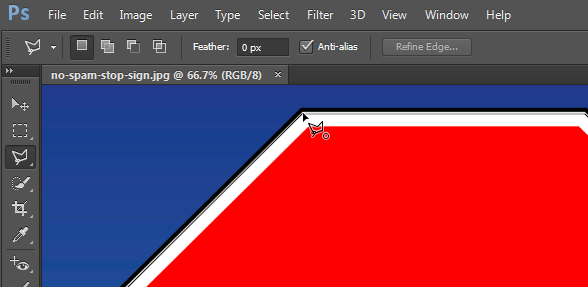
Step 4: Connect the line with your starting point.
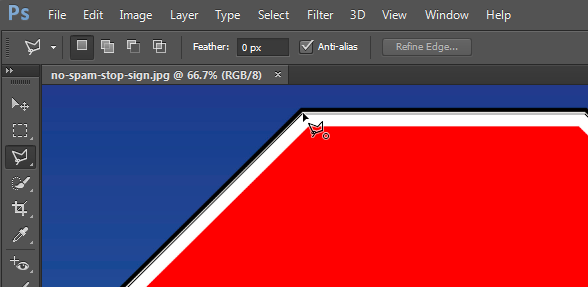
Once you've made it all the way around your
image, connect your line to the first point you started with. You'll
know it's connected when your cursor includes a little circle, as shown
below.
Once you connect your line to your first point, a flashing dashed line will form around your image, like so ...
Let's say I want to remove the blue background (as well as the pole) from this "stop spam" image.

Because this image is made up entirely of straight edges, this method
of background removal is perfect. Here's how to make that blue
background (and the silver pole) transparent.
Step 1: Get your image ready in Photoshop.
The first thing you'll want to do after you drag and drop your image into Photoshop is convert it into a "Smart Object," and then rasterize it. Here's how:
Click on the Layer dropdown in your Photoshop menu, highlight Smart Objects, and then click Convert to Smart Object.

Next, click on the Layer dropdown again, but this time, highlight Rasterize, and then click Smart Object.

Now you're ready to convert that pesky background into a transparent one.
Step 2: Zoom in on your image so you can be more precise with your background removal.
You can zoom in and out by clicking the View dropdown and choosing Zoom In or Zoom Out, or using the keyboard shortcuts as indicated.
Step 3: Select the Polygonal Lasso Tool from the toolbar on the left.
The Polygonal Lasso Tool looks like this: 
Once selected, click on a starting point, and trace the part of the
image you want to keep using a series of clicks from point to point. I
prefer to get rid of the black border on the stop sign, so I'm tracing
the sign just inside the outer edge of the white border.
Step 4: Connect the line with your starting point.
Once you've made it all the way around your
image, connect your line to the first point you started with. You'll
know it's connected when your cursor includes a little circle, as shown
below.
Once you connect your line to your first point, a flashing dashed line will form around your image, like so ...
Step 5: Select the background you want to delete.
Do this by clicking the Select dropdown in the top menu, and clicking Inverse. This will highlight the entire background you want to make transparent.
Step 6: Delete the background.
Hit Delete on your
keyboard, and the background will turn into a checkered grid like you
see below. This is how you'll know your background is now transparent.
Step 7: Save your image as a PNG file.
This will ensure your background transparency stays in tact.
Labels: clipping path, image masking, Remove Background, Remove Background from Image, remove the Background, white background





















0 Comments:
Post a Comment
Subscribe to Post Comments [Atom]
<< Home